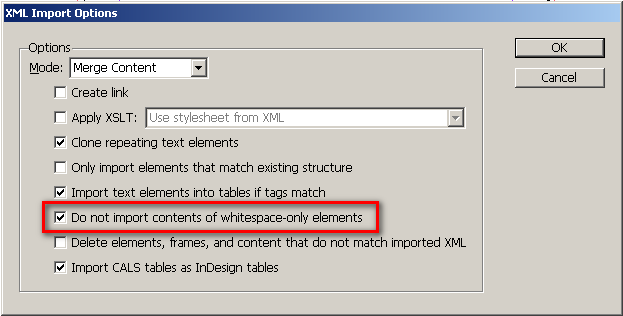
Bei der Arbeit mit GREP sucht man gerne nach Textbereichen bzw. nach zusammenhängenden Bereichen einer Zeichenklasse. Die Aufgabe, innerhalb eines Dokuments mit XML-Tags die Leerräume zu konsolidieren, errinerte mich wieder daran, dass ich schon länger dem Suchverhalten von InDesign auf den Grund gehen wollte.
Das grundlegende Problem ist, dass bestimmte Zeichen bei der Suche – egal ob GREP oder normal – ignoriert werden (müssen), damit erwartbare Ergebnisse erzielt werden. Zu diesen Zeichen zählen neben den XML-Tags insbesondere auch die Index-Einträge, Textanker und Notizen, sowie einige andere Spezialzeichen.
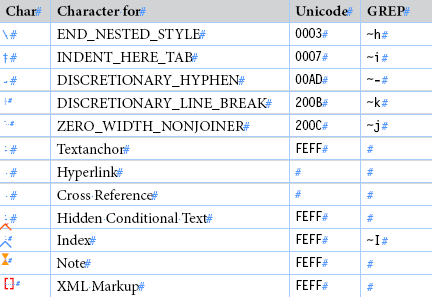
Im Screenshot erkennt man die Darstellung der verborgenen Zeichen in InDesign. Die Unicode-Codepoints entsprechen der Repräsentation der Zeichen in InDesign und entsprechen nicht den Zeichen die laut Standard an diesen Positionen stehen.
In der Datei ignoredChars.indd ist diese und die folgende Tabelle enthalten.
Ein Problem ensteht erst bei der Ersetzung, da diese Zeichen dann entfernt werden. Konkret: Wenn diese Zeichen innerhalb eines Suchtreffers enthalten sind, werden sie bei der Ersetzung entfernt. Wenn man nicht aufpasst, kann man also munter Index-Einträge, Textanker, XML-Tags u.s.w. ohne Rückmeldung aus dem Dokument löschen.
Nur Notizen und Marken für ausgeblendete Bedingte Texte werden bei der Ersetzung korrekt behandelt: Eine Notiz innerhalb eines Suchtreffers wird bei der Ersetzung vor den Ersetzungsbegriff verschoben. Dieses Verhalten wünscht man sich eigentlich auch für alle anderen Spezialzeichen, zumindest aber für Index-Einträge und XML-Tags. Das Problem zieht sich durch alle Versionen einschließlich CS5.
Neben diesen Zeichen gibt es natürlich noch einen großen Problembereich bei der Suche nach Ligaturen und zusammengesetzeten oder diakritischen Zeichen. Wer diese einsetzt, sollte sich darüber bewusst sein, dass ein echte Ligatut fl (U+FB02) anders als die automatisch von InDesign zusammengesetzte Version aus f + l, nicht mehr mit der Suche nach „fl“ gefunden wird.
Was tun?
Zunächst ist es vermutlich wichtig sich über die Problematik bewusst zu werden. Ganz so klar wie bei den Notizen ist der Umgang mit gefundenen Spezialzeichen leider nicht. Soll z.B. ein Indexeintrag innerhalb eines Wortes, das durch ein ganz anderes ersetzt wird, erhalten bleiben – oder ist das Verhalten von InDesign sogar gewünscht?
Bei Indexeinträgen wäre z.B. ein Skript denkbar, das alle Indexmarken vor die Wörter stellt, so dass diese bei den folgenden Suchen nicht mehr zum Suchtreffer gehören. Alternativ könnte man die Ersetzung selber programmieren, was allerdings die Performance stark verlangsamen dürfte.
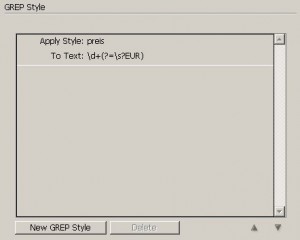
Die Aufgabe, den Leerraum zu konsolidieren, geht meines Erachtens sogar über das Problem mit den gelöschten Zeichen hinaus. Wenn man mit dem Regulären Ausdruck \s+ beliebig viel Leerraum durch einen einzelnen Leerraum ersetzen möchte, muss man bei der Ersetzung noch berücksichtigen, welcher Leerraum den höchsten Wert hat. Sollte z.B. ein geschütztes Leerzeichen gefunden werden, müsste dieses bei der Ersetzung erhalten bleiben. Noch höherwertiger wäre z.B. eine Zeilenschaltung.
Sobald mein Skript zur Konsolidierung von Whitepsace unter Berücksichtigung von ignorierten Zeichen fertig ist, werde ich es hier vorstellen.
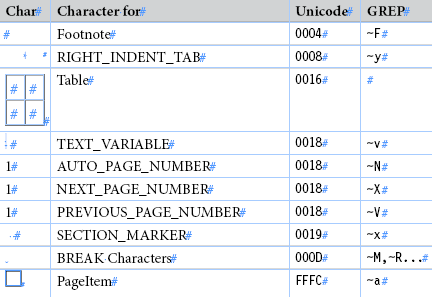
Spezialzeichen die nicht ignoriert werden
Zum Abschluss noch die Tabelle mit Spezialzeichen, die bei der Suche nicht ignoriert werden. Eine verankertes Objekt innerhalb eines Wortes führt also z.B. dazu, dass das Wort nicht mehr über die Suche gefunden wird.
Bis auf Tabellen können alle Spezialzeichen explizit über GREP-Platzhalter gesucht werden.