Kein neues Design für meinen Blog (ja es kommt bestimmt noch dieses Jahr) aber dafür mal wieder ein richtig produktives Skript. Ein immer wiederkehrendes Problem beim EPUB-Export von InDesign sind Leerräume und Umlaute in Dateinamen von Bildern. Auch in der aktuellen InDesign CC Version 9.1 werden diese exportiert und können zu Problemen bei der Validierung des EPUBs führen. Abhilfe naht wie zu erwarten per Skript. Abgesehen von der Vorbereitung für den EPUB-Export kann das Skript natürlich auch eingesetzt werden, um den alltäglichen Kundendatenwust auf die Schnelle zu bereinigen.
Kurz zusammengefasst: Das Skript kann entweder fehlerträchtigen Zeichen aus Dateinamen entfernen oder die Verknüpfungen individuell neu nummerieren. Die neuen Dateien werden dann ähnlich der Funktion Verpacken in einem neuen Ordner gespeichert – die Variante für vorsichtige Menschen – oder die Originaldatei wird umbenannt.
Für ungeduldige geht es hier zum Download.
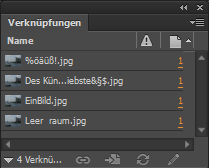
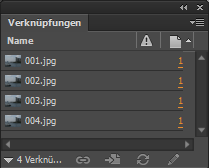
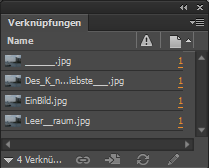
Die lange Version mit Bildern und Erklärung: Zum Testen baut man sich am besten ein Dokument und platziert einige obskur benannten Bilder. Die Verknüpfungspalette sollte dann ungefähr so aussehen.

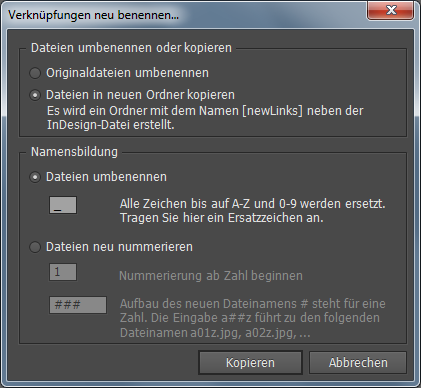
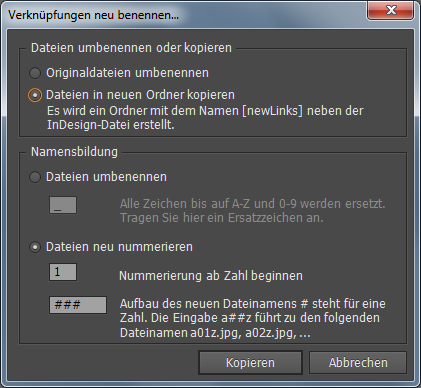
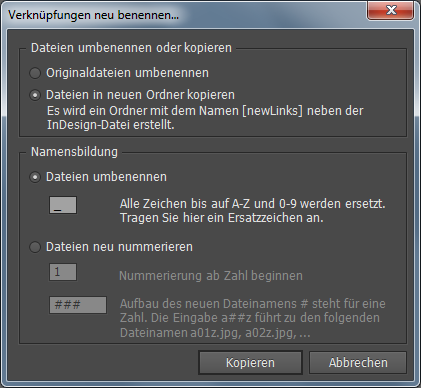
Das Skript ist hoffentlich schon installiert und kann gestartet werden. Falls das aktuelle Dokument nicht gespeichert ist, wird das Skript meckern, und die Möglichkeit geben das Dokument zu speichern – so kann man elegant zur zurück letzten Version wechseln, wenn einem das Ergebnis nicht behagt. Der danach folgende Dialog sieht so aus:

Im ersten Panel kann gewählt werden, ob die Dateien umbenannt oder in einen neuen Ordner kopiert werden sollen. Wenn kopieren gewählt wird, werden die neuen Dateien werden in einem neuen Ordner neben der InDesign-Datei gespeichert. Der Name ist newLinksFolder – falls bereits ein Ordner mit demselben Namen besteht wird mit Hilfe von newLinksFolder_0, newLinksFolder_1, … solange inkrementiert, bis ein neuer Ordner erstellt werden kann. Das ganz kann in Zeile 108 des Skripts angepasst werden.
Vorsicht: Wenn umbenennen gewählt wird, werden die Dateien am Originalspeicherort umbenannt, das kann nicht rückgängig gemacht werden!
Spannender ist aber die Namensbildung. Im Modus Dateien umbenennen werden alle Zeichen die nicht einem lateinischen Buchstaben oder einer Zahl entsprechen umbenannt. Im Hintergrund werkelt ein recht einfacher Regulärer Ausdruck: /[^a-z\d]./gi wird ersetzt durch ein Ersatzzeichen. Bonus: Das oder die Ersatzzeichen können vom Benutzer frei festgelegt werden, wenn gar kein Zeichen eingetragen wird, werden die Zeichen entfernt.
Im Code befindet sich die entsprechende Zeile in der Funktion getNewName() in Zeile 179. Das Ganze ist dort noch etwas komplexer, weil man ggf. berücksichtigen muss, dass zwei gleich benannte Bilder aus verschiedenen Ursprungspfaden im neuen Ordner zusammengeführt werden und sich dann gegenseitig überschreiben würden. Für diesen Fall wird eine vierstellige UID gebildet und an den Dateinamen angehangen.
fileNameObject.fileName.replace(/[^a-z\d.]/gi, config.replaeChar) + (((1+Math.random())*0x10000)|0).toString(16).substring(1) + fileNameObject.fileEnding;
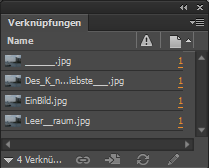
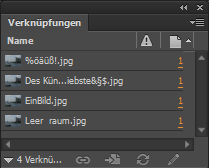
Vermutlich ein eher selten auftretendes Phänomen, das aber zu hässlichen Fehlern führen könnte. Danach meldet sich das Skript noch mit einem Hinweis wie viele Verknüpfungen umbenannt wurden. Die Verknüpfungspalette sollte bei der Verwendung der Standardeinstellung in etwa so aussehen:

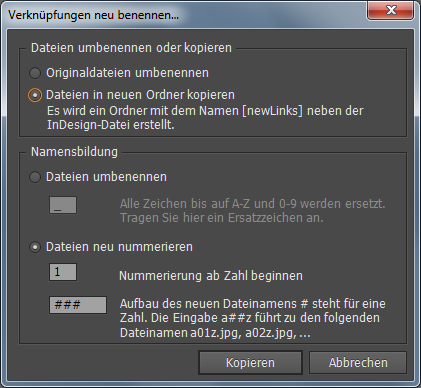
Alternativ kann man die Verknüpfungen im Modus Verknüpfungen neu nummerieren auch aufsteigend sortiert nummerieren.

Hier kann der Startwert, ab dem die Zählung beginnt, die Anzahl der Stellen, es werden dann ggf. führende ‚0‘ hinzugefügt und ein Präfix bzw. Suffix festgelegt werden. Letztlich kann man in das Textfeld eintragen was man will nur sollte irgendwo mithilfe des #-Zeichens die Position und Anzahl der Stellen definiert werden. Der Eintrag Prä##fix würde die folgenden Dateinamen generieren Prä01fix.jpg, Prä02fix.jpg, Prä03fix.jpg und so fort. Das ganze wird ab Zeile mit ein paar String-Funktionen realisiert:
var ziffernLaenge = config.newName.lastIndexOf("#") - config.newName.indexOf("#") + 1;
var prefix = config.newName.substr(0, config.newName.indexOf ("#"));
var suffix = config.newName.substr(config.newName.lastIndexOf ("#")+1);
newFileName = prefix + pad(config.startNumber, ziffernLaenge) + suffix + getFileNameObject (relinkObjects[0].newName).fileEnding;
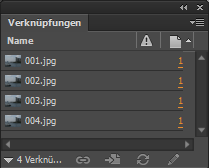
Die Dateinamen in der Verknüpfungpalette mit den Standardeinstellungen sind schlicht nummeriert – vermutlich die meist gebrauchte Anforderung:

Insgesamt ist die Programmierung des Skripts recht einfach, die Herausforderung war das Handling von mehrmals platzierten Dateien und gleichen Dateinamen ab Zeile 74.
Wer das Skript verändern oder analysieren möchte, schaut sich den Quellcode an. Über Feedback freue ich mich!